Quando você está começando a aprender web design, a primeira coisa que você deve lembrar é que o design de sites é muito semelhante ao design de impressão. O básico é o mesmo. Você precisa entender o espaço e o layout, como lidar com fontes e cores e juntar tudo de uma forma que entregue sua mensagem com eficiência.Vamos dar uma olhada nos principais elementos que entram no aprendizado de web design. Este é um bom recurso para iniciantes, mas mesmo designers experientes podem ser capazes de aprimorar algumas habilidades com este conselho. Um bom design da web é o mesmo que um bom design em geral. Se você entender o que faz de algo um bom design, poderá aplicá-las aos seus sites. Os elementos mais importantes no web design são boa navegação, páginas concisas e eficazes, links de trabalho e, o mais importante, boa gramática e ortografia. Tenha isso em mente ao adicionar cores e gráficos e seu site terá um ótimo começo. Muitas pessoas pensam que o layout de uma página da Web é o design e, em muitos aspectos, é. O layout é a maneira como os elementos são posicionados na página, é a base para imagens, texto, navegação, etc. Muitos designers optam por fazer seus layouts com CSS. Também pode ser usado para elementos como fontes, cores e outros estilos personalizados. Isso ajuda a garantir recursos consistentes e fáceis de gerenciar em todo o site. A melhor parte do uso do CSS é que quando você precisa mudar alguma coisa, você pode simplesmente voltar para o CSS e ele muda em todas as páginas. É realmente liso e aprender a usar CSS pode acabar economizando tempo e algumas dificuldades. No mundo on-line de hoje, é muito importante considerar o Web design responsivo (RWD) também. O foco principal do RWD é alterar o layout, dependendo da largura do dispositivo que visualiza a página. Lembre-se de que seus visitantes o verão em computadores, telefones e tablets de todos os tamanhos. Portanto, isso é mais importante do que nunca. Fontes são a maneira como o texto aparece em uma página da Web. Esse é um elemento vital porque a maioria das páginas da Web inclui grandes quantidades de texto. Quando você está pensando em design, é necessário pensar sobre como o texto fica em um nível micro (os glifos de fonte, família de fontes etc.), bem como o nível macro (posicionar blocos de texto e ajustar o tamanho e forma do texto). Certamente não é tão simples quanto escolher uma fonte e algumas dicas ajudarão você a começar. A cor está em todo lugar. É como nós vestimos o nosso mundo e como vemos as coisas. A cor tem um significado além do "vermelho" ou "azul" e a cor é um importante elemento de design. Se você pensar sobre isso, todo site tem um esquema de cores. Ele adiciona à identidade da marca do site e flui para cada página, além de outros materiais de marketing. Determinar seu esquema de cores é um passo vital em qualquer projeto e deve ser considerado com cuidado. Os gráficos são a parte divertida da construção de páginas da web. Como diz o ditado, "uma imagem vale mais que mil palavras" e isso também é verdade no web design. A internet é um meio muito visual e fotos e gráficos atraentes podem realmente aumentar o engajamento do usuário. Ao contrário do texto, os mecanismos de pesquisa têm dificuldade em informar o que é uma imagem, a menos que você forneça essa informação. Por esse motivo, os designers podem usar atributos de tags IMG, como a tag ALT, para incluir esses detalhes importantes. Navegação é como os visitantes se deslocam de uma página para outra. Ele fornece movimento e oferece aos visitantes a chance de encontrar outros elementos do seu site. Você precisa ter certeza de que a estrutura do seu site (a arquitetura da informação) faz sentido. Ele também precisa ser extremamente fácil de localizar e ler para que os visitantes não precisem confiar na função de pesquisa. O objetivo final é que sua navegação e links inline ajudem os visitantes a explorar seu site. Quanto mais você puder mantê-los, maior será a probabilidade de conseguir que eles comprem o que você está vendendo. A maioria dos web designers prefere trabalhar em editores WYSIWYG ou "O que você vê é o que você obtém". Eles fornecem uma interface visual para o design e permitem que você se concentre menos na codificação de HTML. Escolher o software certo de web design pode ser um desafio. Muitos designers preferem o Adobe Dreamweaver porque ele é fácil de usar e inclui quase todos os recursos que você precisará. Ele tem um custo, porém, mas há um teste gratuito disponível. Os novatos podem querer procurar editores on-line gratuitos ou on-line. Estes permitem que você se envolva em web design e construa algumas páginas incríveis com pouco ou nenhum custo. Elementos de bom design

Como Layout de uma Página da Web
Fontes e Tipografia
Esquema de cores do seu site
Adicionando gráficos e imagens
Não faça desconto de navegação
Software De Design De Web
Aprenda os conceitos básicos de web design
Interruptor diferencial residual - IDR! Funcionamento e como usar! (Junho 2025)
:
Entendendo os conceitos básicos do papel de jornal

Papel de jornal é papel barato feito principalmente de pasta de madeira moída. É mais reconhecível pelo seu uso em jornais diários.
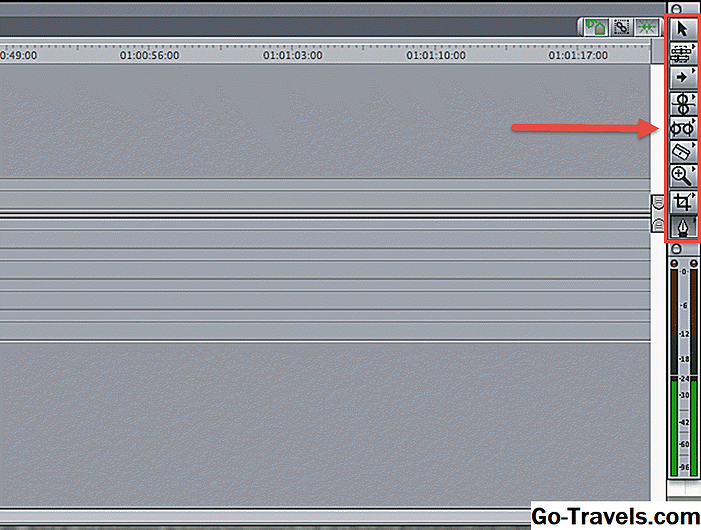
Tutorial do FCP 7 - Aprenda os conceitos básicos de edição com o FCP 7

Este tutorial adere ao básico, fornecendo instruções passo a passo para operações básicas de edição no FCP 7.
Aprenda os conceitos básicos de HTML para o seu site

Aprenda HTML básico para o seu site aqui. Se você deseja criar um site realmente bom, precisa aprender HTML básico.




